
Concrete5

Posted: June 28, 2011 | Categories: Content Management Systems
A while back I got really interested in content management systems (CMS). When I discovered Joomla!, I quickly created this site and hundreds of articles later it's still going strong. A few years ago, Wired Magazine (I think it was Wired) did an article about an open source CMS called Concrete5 (www.concrete5.org) and it looked…interesting. I installed a copy of it, but never really got the hang of it. I didn't have a site I wanted to build at the time, so I didn't really have a reason to use it and that probably affected my experience with the product. Ultimately though, I think I really didn't understand what it was. I was used to Joomla! and Drupal and expected Concrete5 to be like those other CMS's. It's not really, where normal CMS's are database & template driven systems for displaying content, Concrete5 is more of a web site builder that uses a database in the back-end to store the content. It's for building sites with pages rather than creating articles, links and other things that are rendered by the CMS templates.
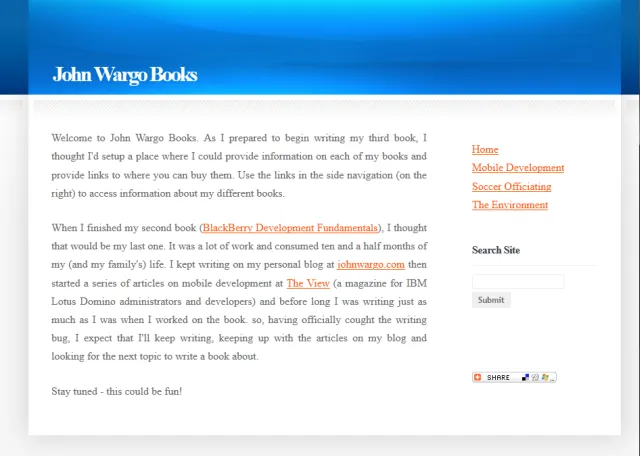
I decided a few weeks ago to build the John Wargo Books site (www.johnwargobooks.com) and thought doing the site using Concrete5 would be fun. I quickly registered the domain, downloaded the files and got started. Knowing now that I was working with a site builder, it was really easy to populate the home page with the content I wanted (shown in Figure 1).

Once I had that done, all I had to do was add a navigational component (shown in orange on the right side of Figure 1) then create the additional 'pages' I needed for my site.
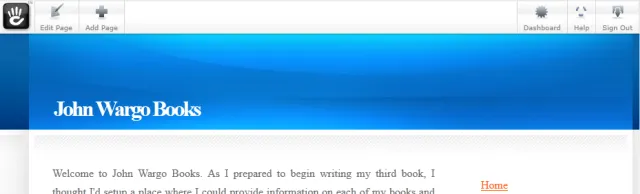
The cool thing about this tool is that your site building is all done in the browser. When you access the home page, you can easily login (the default Concrete5 template includes a login link in the footer, the template I'm using now does not) and directly manipulate the site using buttons that appear at the top of the page (as shown in Figure 2).

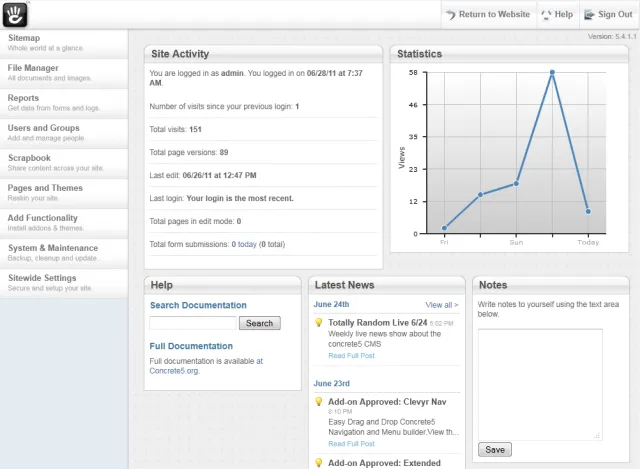
To edit a page, you navigate to the page then click the 'Edit page' button. To add a new page to the site, you simply click the 'Add Page' button and start typing your content. The system allows you to define a hierarchy for your pages then the navigational component automatically reflects your changes. There's plug-ins such as the 'Share' button and the site search shown in Figure 1. Behind the scenes there's a Dashboard view (shown in Figure 3) that allows you to configure the site as a whole.

In all, it's a pretty easy system to setup and use.
Next Post: Seesmic & BlackBerry
Previous Post: My Books
If this content helps you in some way, please consider buying me a coffee.
Header image: Photo by Alvaro Reyes on Unsplash.