
Ionic Slides Example

Posted: May 18, 2020 | Categories: Mobile Development
I love the Ionic Framework, I know I've said that here before. I learned how to write Ionic Apps from Josh Morony's Building Mobile Apps with Ionic & Angular book. In the book, Josh provides an example of implementing an Ionic Slides page, an interactive UI where app users swipe between a set of images (an approach you see in a lot of apps today).
The book's example made sense to me, but when I implemented it in my Time Slicer app I wanted to have some text at the top of each slide pages and the book didn't show me how to do that - Josh added the text to his slideshow images, but I didn't want to do that.
Anyway, I figured out how to do it and published a complete Ionic sample app that includes a complete example of the image-only approach plus my images with text on top approach. You can find the example on GitHub.
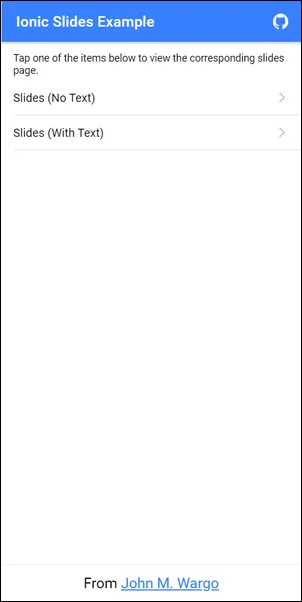
When you open the app, you see the screen shown in the following figure. Tap the first option to see an image-only example. The second has text on the pages. It's pretty straightforward and the repo includes all the source and styling to get the look I got. I'm not a huge CSS guy, so I know there's a lot more I could do to make it beautiful, I'll leave that up to you.

Next Post: Discarding Data Object Edits in Ionic
Previous Post: Platform-Specific Links in Ionic
If this content helps you in some way, please consider buying me a coffee.